#최신버전 npm 설치 npm install -g npm@latest 패키지 설치 #패키지 지역 설치 npm install #패키지 전역 설치 npm install -g #라이브러리 업데이트 확인 npm outdated #package.json 생성 - 프로젝트 정보와 패키지 의존성 관리 npm init # 기본값으로 생성 npm init --yes #패키지 설치 시 package.json에 등록 npm install --save # --save는 기본 옵션이라 생략 가능 #개발에서만 사용되는 패키지 설치 및 package.json 등록 npm install --save-dev # --save_dev : 개발 단계에서만 의존하는 패키지 #package.json에 선언된 패키지 일괄 설치 npm install
ES6 스크립트 등을 실행하려면 CORS(Cross-Origin Resource Sharing) 정책으로 인해 크롬 브라우저에서 직접 열지 못하는 경우가 있다. 이 경우 NGINX와 같은 HTTP 서버를 구성해야 하는데, Node.js가 설치되어 있다면 http-server로 쉽게 http 서버를 구성할 수 있다. #npm 명령으로 http-server를 글로벌 모드로 설치한다. > npm install http-server -g 실행할 코드가 위치한 폴더에서 http-server를 실행한다. http-server -p 3000 아래와 같이 서버에 접속 한다. http://localhost:3000

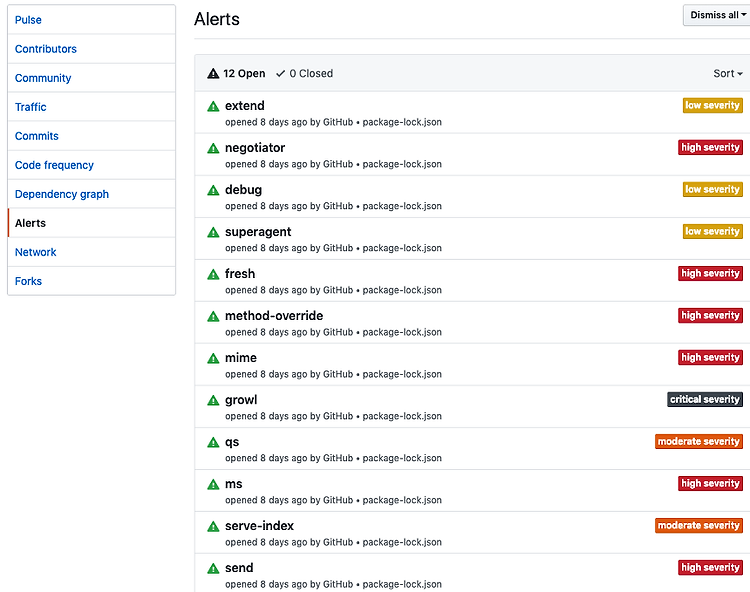
nodeJs 테스트 소스를 github에 올렸는데, 친절한 Github에서 아래와 같이 severity Alerts을 보내주네요. 원인을 보면 모두 구버전 package의 보안 문제들.. 한 두개라면 메뉴얼로 버전을 맞추면 되는데 너무 많아서 업데이트를 했습니다. 이번 건은 구글링으로 다음 키워드 "package-lock update"로 금방 찾았네요. https://flaviocopes.com/update-npm-dependencies/ 핵심만 요약하면 npm을 이용해 최신 버전으로 업데이트 하는 겁니다. npm install -g npm-check-updatesncu -unpm updatenpm install