
디플로이먼트(Deployment) https://kubernetes.io/ko/docs/concepts/workloads/controllers/deployment/ 디플로이먼트 디플로이먼트(Deployment) 는 파드와 레플리카셋(ReplicaSet)에 대한 선언적 업데이트를 제공한다. 디플로이먼트에서 의도하는 상태 를 설명하고, 디플로이먼트 컨트롤러(Controller)는 현재 상태에서 의 kubernetes.io 원활한 실습을 위해 아래와 같이 git repository를 clone 하세요. git clone https://github.com/Justin-ad-Park/fastcampus-istio.git fastcampus-istio 폴더를 Visual Studio Code로 오픈 Visual S..

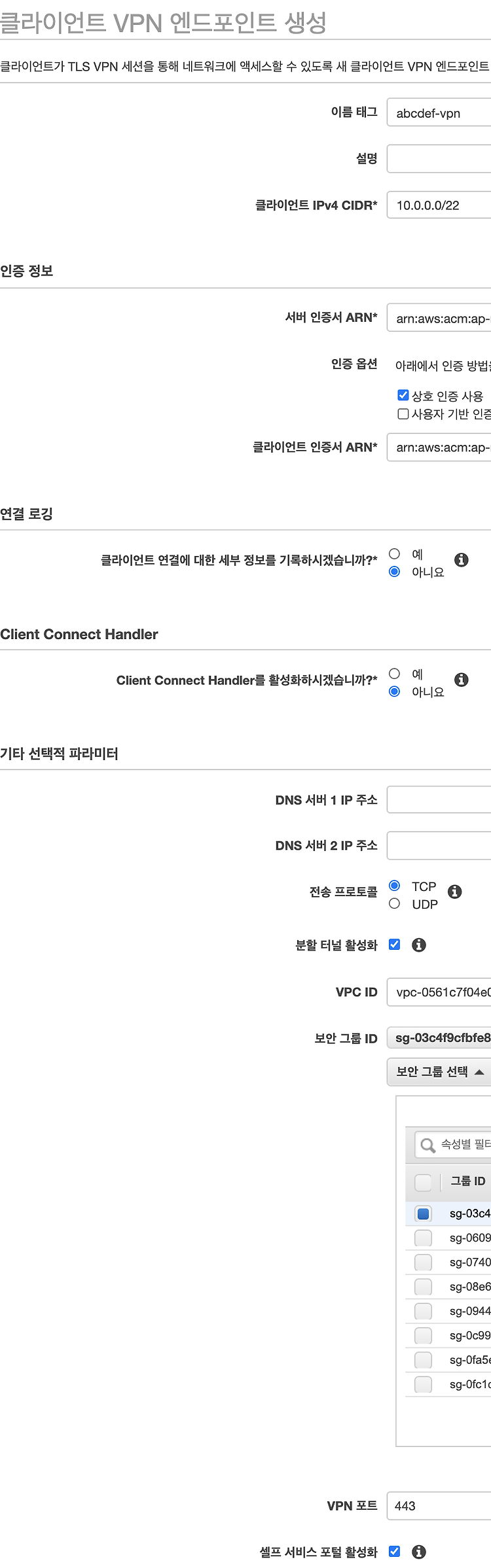
blog.naver.com/a_line1/222090298550 AWS 관리형 VPN 사용하기 해보고 싶었던 것이다. 외부의 접속이 되지 않는 사설망에 VPN을 통해 접속을 해보고 싶었다.AWS를... blog.naver.com docs.aws.amazon.com/ko_kr/vpn/latest/clientvpn-admin/client-authentication.html#mutual 인증 - AWS 클라이언트 VPN 설치가 완료되면 읽을 수 있는 연결 프로필을 찾을 수 없다는 오류 메시지가 표시될 수 있습니다. 확인을 선택하여 이 메시지를 닫을 수 있습니다. docs.aws.amazon.com 1. 인증서 생성 명령어 순서 아래 명령어에서 마지막 두 줄의 ap-northeast-2만 해당 리전으로 값을 ..
my-parent |__ my-main (depends on my-other module) |__ my-other @SpringBootApplication public class MyMainApp ... { ... } @SpringBootApplication @ConditionalOnProperty(name = "my.other.active", havingValue = "true", matchIfMissing = false) public class MyOtherApp ... { ... } 실행할 어플리케이션 선택 방법 -Dmy.other.active=true -Dspring.profiles.active=$profile application yaml을 분리 - 내부 실행 배치 - 외부 DB 접속하는 배치는..
#최신버전 npm 설치 npm install -g npm@latest 패키지 설치 #패키지 지역 설치 npm install #패키지 전역 설치 npm install -g #라이브러리 업데이트 확인 npm outdated #package.json 생성 - 프로젝트 정보와 패키지 의존성 관리 npm init # 기본값으로 생성 npm init --yes #패키지 설치 시 package.json에 등록 npm install --save # --save는 기본 옵션이라 생략 가능 #개발에서만 사용되는 패키지 설치 및 package.json 등록 npm install --save-dev # --save_dev : 개발 단계에서만 의존하는 패키지 #package.json에 선언된 패키지 일괄 설치 npm install
ES6 스크립트 등을 실행하려면 CORS(Cross-Origin Resource Sharing) 정책으로 인해 크롬 브라우저에서 직접 열지 못하는 경우가 있다. 이 경우 NGINX와 같은 HTTP 서버를 구성해야 하는데, Node.js가 설치되어 있다면 http-server로 쉽게 http 서버를 구성할 수 있다. #npm 명령으로 http-server를 글로벌 모드로 설치한다. > npm install http-server -g 실행할 코드가 위치한 폴더에서 http-server를 실행한다. http-server -p 3000 아래와 같이 서버에 접속 한다. http://localhost:3000